Understanding Redux Toolkit
Redux Toolkit is a set of utilities and conventions that streamline the process of managing state in a Redux-powered React application. It provides a simplified syntax, reducing boilerplate code and making it more accessible for developers. Let's explore the key features that make Redux Toolkit a game-changer.
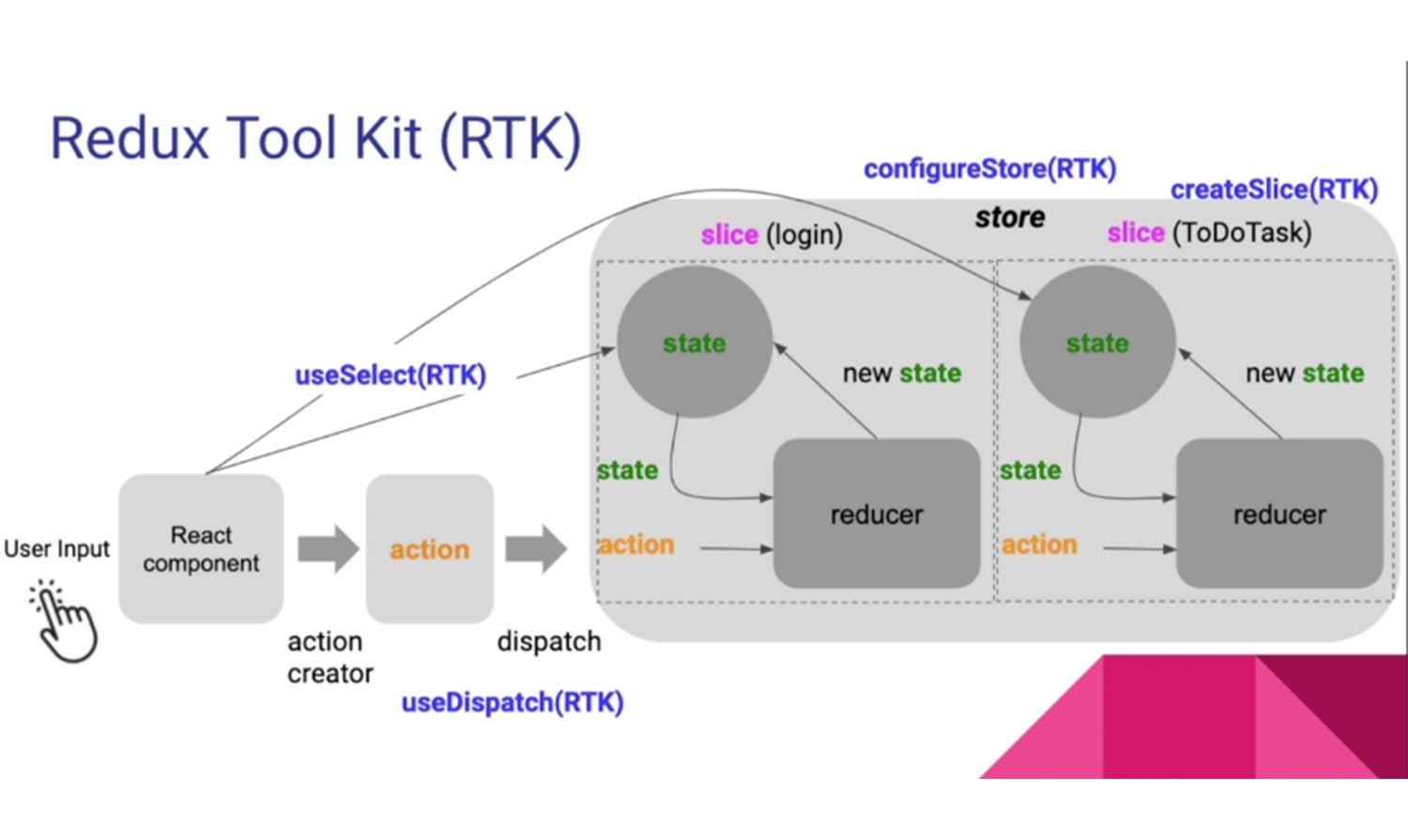
1. Slice Concept:
At the heart of Redux Toolkit is the concept of a "slice." A slice represents a piece of the application state along with its corresponding actions and reducers. This modular approach simplifies state management by breaking down the state into manageable pieces, each with its own logic.
2. Reduced Boilerplate:
One common criticism of Redux has been its verbosity. Redux Toolkit addresses this concern by significantly reducing the amount of boilerplate code required. With createSlice and createAction functions, you can define actions and reducers in a more concise and intuitive manner.
3. Immutable State Updates:
Immutability is a core principle in Redux, ensuring predictable state changes. Redux Toolkit embraces this principle by handling immutability under the hood. This simplifies the process of updating state and helps prevent unintentional side effects.
4. Async Logic Made Simple:
Handling asynchronous operations, such as API calls, is a common challenge in state management. Redux Toolkit integrates seamlessly with Redux Thunk, allowing you to write asynchronous logic in a straightforward and readable way. This makes handling side effects a breeze.
5. DevTools Integration:
Debugging is an integral part of the development process. Redux Toolkit enhances the debugging experience by integrating with browser developer tools. You can easily track state changes, actions, and dispatches, gaining valuable insights into your application's behavior.
Getting Started with Redux Toolkit
-
Installation: Begin by installing Redux Toolkit in your project. Use the following command:
npm install @reduxjs/toolkit react-redux -
Creating a Slice: Define your state, actions, and reducers using the
createSlicefunction. This establishes a clear structure for managing a specific piece of your application state. -
Dispatching Actions: Dispatch actions from your components using the
useDispatchhook. This triggers the corresponding reducers, updating the state as needed. -
Accessing State: Retrieve and use state in your components with the
useSelectorhook. This ensures that your components are always displaying the latest data.
Conclusion
Redux Toolkit is a versatile and developer-friendly solution for state management in React applications. By embracing its features, you can streamline your code, enhance maintainability, and tackle complex state management scenarios with ease. Whether you're a seasoned developer or just starting with React and Redux, incorporating Redux Toolkit into your workflow can elevate your application development to new heights. Dive in, explore the capabilities, and witness the transformation in how your applications handle state.